Header blog umpama muka hadapan bagi sesebuah buku. Kalau penulisnya sudah di kenali, muka hadapan tidaklah begitu penting lagi. Orang akan terus membelinya kerana sudah tahu kualiti di dalamnya. Persoalan sekarang bagaimana menarik minat orang bagi membeli buku baru?
Ilustrasi pemula (header) menarik boleh membantu mendorong minat untuk pelawat memulakan bacaan. Kalau di lihat masakini pelbagai trend dalam penghasilan header, dan di blog ini aku lebih senang menggunakan aplikasi flash.
Teknik Membuat Header Flash
Suka aku menyatakan di sini, pembuatan header ini adalah hasil dari anishaway, manakala idea adalah dari aku sendiri. Aku hanya kongsikan turutan semasa header ini disiapkan.
Idea : Header Semarak Merdeka, bendera berkibar - pertukaran siang dan malam
Action : Perisisan Adobe Family sangat terkenal bagi pelajar rekabentuk grafik, media, animasi dan lain - lain. Syarikat pengiklanan dan penyiaran juga menggunakan perisian (software) tersebut.
Untuk header padinno.com, ia menggunakan software Adobe Flash CS3 dan memilih Action Script 2.0.
Idea : scene pertama - pergerakan huruf www.padinno.com, jatuh satu persatu..
Action : Hanya menggunakan pergerakan huruf dan kesan alpha 0%. Motion Tween dan nilai Ease in/out digunakan untuk menggerakkan objek.
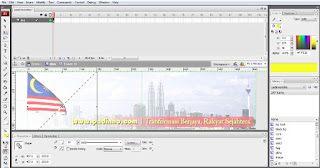
Idea : scene kedua - Bendera berkibar di kiri, dan gambar KL appear dari kanan ke kiri perlahan - lahan seiring dengan perubahan siang malam..
Action : Kesan alpha 0% pada bendera sehingga penampakan bendera 100%. Sementara gambar pemandangan Kuala Lumpur pudar dari kanan ke kiri dan terus menukar dari waktu siang ke waktu malam dengan menggunakan kesan Adjust Color.
Idea : scene ketiga - pengisian teks padinno.com | tema merdeka 2011
Action : Teks www.padinno.com | Transformasi Berjaya, Rakyat Sejahtera menggunakan kesan alpha 0% - 100% dan gerakan dari bawah keatas. Sementara gradient warna merah gerakan muncul dari kanan ke kiri.
Idea : scene keempat - emm, buat finishing yang di rasakan sesuai.
Action : Kesan pengcahayaan untuk text digunakan dari kesan Line dan Glow kemudian mask. 650 frame dan 25 frs Frame rate digunakan untuk flash header ini. ;)
Jadi aku rasa setakat ini sahaja. Kalau ada yang dah mahir menggunakan flash, boleh cuba sendiri dengan idea lain, manakala individu yang zero pasal flash (macam aku la) bolehlah cuba kenal pasti dulu istilah - istilah yang digunakan di atas.
Selamat Mencuba :D
 Download
Download














0 comments